TypeScript là gì, Typescript khác gì JavaScript
TypeScript là gì, Reactjs là gì, Typescript khác gì JavaScript, học TypeScript bắt đầu từ đâu? Đọc ngay bài viết sau để tìm hiểu chi tiết!
Tìm hiểu chi tiết TypeScript là gì?
Vai trò của TypeScript là dùng để thiết kế và xây dựng các dự án ứng dụng quy mô lớn mang tính chất phức tạp. Cùng tìm hiểu chi tiết TypeScript là gì thông qua nội dung dưới đây:
TypeScript là một ngôn ngữ được Microsoft tặng free cho chúng ta, đây là một ngôn ngữ mã nguồn mở của JavaScript. TypeScript khuyến khích người dùng đưa ra quyết định về kiểu dữ liệu khi sử dụng ngôn ngữ kiểu tĩnh trước khi thực hiện thao tác, các bước tiếp theo. TypeScript có thể hợp nhất mã một cách đơn giản để có thể dễ dàng kiểm tra đánh giá đoạn mã bạn vừa mới cho ra đời. Có thể dễ dàng thấy được TypeScript giúp người dùng tiết kiệm không ít thời gian để sửa lỗi.
Nhờ vào việc cảnh báo lỗi ngay khi viết code, nên tỷ lệ mắc lỗi trong hệ thống khi sử dụng TypeScript khá thấp, TypeScript sẽ trả lại giá trị null hoặc gợi ý thay đổi chỉnh sửa. Trường hợp người dùng TypeScript muốn nâng cấp hệ thống của mình thì TypeScript sẽ giúp bạn tái cấu trúc lại sao cho phù hợp với nhu cầu tìm kiếm của bạn. Việc sử dụng TypeScript sẽ giúp bước chỉnh sửa code trở nên dễ dàng hơn nhờ hiệu quả của lệnh Rename Symbol/Find All Occurrences. Ngôn ngữ TypeScript có thao tác khá đơn giản, tiết kiệm thời gian hơn nhưng lại đem đến kết quả tốt đến bất ngờ, nó khắc phục tình trạng xuất hiện lỗi và dễ đọc hơn.

Tìm hiểu chi tiết TypeScript là gì?
Đây cũng là một trong những phần mềm nổi trội được Microsoft hỗ trợ hoàn toàn miễn phí. Ngoài ra TypeScript làm giảm phần trăm va chạm lỗi trong thời gian vận hành. TypeScript hỗ trợ quá trình tìm kiếm giúp bạn tiết kiệm thời gian kiểm tra lại code, không cần thông qua bất cứ một ai để có thể tìm thông tin dữ liệu. Đối với loại ngôn ngữ lập trình tĩnh như TypeScript, tất cả những số liệu, thông số của bạn sẽ dễ dàng được lấy hơn nhờ IDE và trình biên dịch.
Bên cạnh đó TypeScript còn có thể hoạt động rộng rãi cho các ứng dụng của ngôn ngữ Angular2 và Nodejs. TypeScript được xem là một phiên bản nâng cao hơn của JavaScript vì nó được thiết kế thêm nhiều chức năng tiện lợi hơn, cải tiến hơn. TypeScript lại có yêu cầu cao về trật tự rõ ràng khác với sự đơn giản của JavaScript, TypeScript cũng đồng thời kế thừa nhiều định nghĩa, khái niệm của đa dạng các ngôn ngữ C#, Java,…
Thư viện Reactjs là gì?
Thư viện Reactjs là gì? ReactJS được hiểu nôm na là một thư viện mã nguồn mở chứa nhiều JavaScript. React rất phù hợp với tính cách thân thiện với SEO của nó. Vì vậy chúng tôi rất tự hào nói rằng chúng tôi không thuộc nhóm không thân thiện với SEO. ReactJS hỗ trợ hiển thị và trả về trình duyệt dưới dạng trang web khi bạn chạy ReactJS trên máy chủ và Dom ảo. Đây cũng là một vấn đề lớn đối với các khuôn khổ JS vì mặc dù có nhiều cải tiến nhưng hầu hết các khuôn khổ JS không thân thiện với công cụ tìm kiếm. Đây là một trong những điều đặc biệt và độc đáo của ReactJS.
Sau khi cài đặt, bạn có thể nhìn thẳng vào mái Virtual Dom điều đó đồng nghĩa với việc bạn đang theo dõi một cây Dom thông thường. Điều này làm cho việc debug mã của bạn dễ dàng hơn. Khi khởi chạy ReactJS, đừng quên cài đặt thêm ứng dụng mở rộng Chrome chuyên dành cho ReactJS. Việc chuyển đổi các đoạn HTML sang các constructor đều được thực hiện bởi trình chuyển đổi chính là JSX. Đây được coi là một trong những tính năng thú vị của ReactJS. Ngoài ra, bạn có thể thêm mã bổ sung vào hàm kết xuất mà không cần nối chuỗi.
Việc viết các đoạn mã JS sẽ trở nên dễ dàng sử dụng một cú pháp đặc biệt đó chính là cú pháp JSX, cú pháp này cho phép bạn kết hợp mã HTML và Javascript. Vì vậy ReactJS có thể tránh các thao tác cần thiết trong Dom mà không phải trả thêm phí. Nếu bạn cần thay đổi hoặc cập nhật một phép tính trong Dom, ReactJS sẽ tính toán nó trước và phần còn lại sẽ chạy trong Dom để thực hiện công việc. Tạo một Dom như thế này sẽ cải thiện hiệu suất rất nhiều. Tạo cho chính bản thân ReactJS một Dom ảo, đây là nơi các component được tồn tại trên đó.

Tìm hiểu Reactjs là gì?
Thực hiện với các vị trí, nhưng bạn cũng có thể thực hiện tại vị trí khách hàng khi sử dụng ReactJS. Điều này có nghĩa là kết xuất dữ liệu không chỉ ở phía máy chủ. Các nhà phát triển tính năng có thể tách rời và chuyển đổi giao diện người dùng từ những cách phức tạp và biến nó thành những phần đơn giản hơn. Do đó, chúng ta sẽ làm việc với web thay vì toàn bộ ứng dụng của một trang web bằng ReactJS. Nhìn chung, các tính năng và điểm mạnh của ReactJS thường đến từ việc tập trung vào các phần riêng lẻ. Mục tiêu chính của ReactJS là bất kỳ trang web nào sử dụng ReactJS phải mượt mà, nhanh chóng, khả năng mở rộng cao và dễ thực hiện. Mục đích của việc tạo ReactJS là tạo ra các ứng dụng web nhanh, hiệu quả và hấp dẫn với nỗ lực viết mã tối thiểu.
Tìm hiểu static typing là gì?
Static typing là một thuộc tính của ngôn ngữ lập trình, trong static typing, kiểm tra kiểu (type checking) được thực hiện trong thời gian biên dịch (compile time). Nó có nghĩa là kiểu dữ liệu (data type) của một biến (biến) đã được biết tại thời điểm biên dịch. Đối với một số ngôn ngữ, lập trình viên phải chỉ định kiểu dữ liệu mỗi biến là gì ví dụ như C, C ++, Java, các ngôn ngữ khác cung cấp một số dạng suy luận kiểu (type inference).
TypeScript nodejs là gì?
JavaScript là ngôn ngữ chính để viết web vì nó có thể sử dụng được trên cả front end lẫn back end của các framework như Node.js và Deno. Nhưng khi các trang web phát triển thành một hệ thống lớn và phức tạp hơn, thì sử dụng JavaScript sẽ gặp khó khăn trong việc đọc code và bảo trì.
Typescript khác gì JavaScript
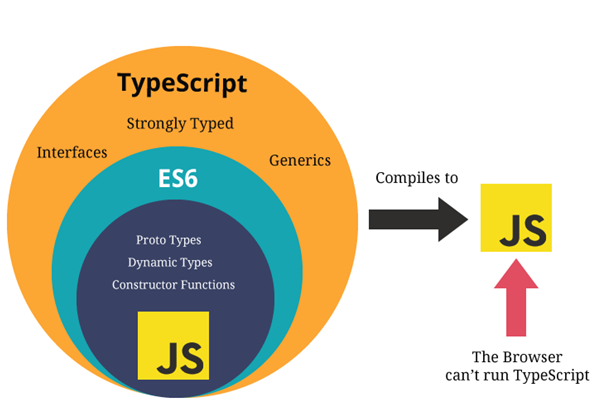
Có thể nói TypeScript là một phiên bản nâng cao của JavaScript vì nó bổ sung những kiểu dữ liệu tĩnh và các lớp hướng đối tượng, đồng thời nó bao gồm luôn các phiên bản ES mới nhất (tùy version của TypeScript). Vậy, Typescript khác gì JavaScript?
** ES6 = ECAMScript 6 được release năm 2015.
** ES5 = ECAMScript 5 được release năm 2009.
** Hiện tại là ES9 = ECAMScript 2018 là phiên bản Javascript mới nhất tính tại thời điểm mình viết bài này.
– TypeScript kiểm tra kiểu của các biến khi biên dịch code (compile time) trong khi JS kiểm tra lúc chạy (run time).
– Các biến trong code TypeScript thường được dùng với kiểu dữ liệu rõ ràng hơn trong code JavaScript.
– Với TypeScript chúng ta có thể khai báo biến với từ khóa var, let và const. Trong khi var chỉ được dùng trong JS.
– Code được viết bằng TypeScript sẽ được biên dịch thành JavaScript thuần. Thường thì chúng ta sẽ dùng lệnh tsc để biên dịch vì trong TypeScript có tích hợp sẵn một trình biên dịch được viết bằng TypeScript luôn.
– Các file TypeScript có đuôi (phần mở rộng – extension) là *.ts . Trong khi các file JS có đuôi được biết là *.js.

Typescript khác gì JavaScript
Học TypeScript bắt đầu từ đâu?
Bên cạnh những gì bạn đã biết về JS, TS cũng có những khái niệm mới như lập trình tổng quát, hay các thao tác với kiểu dữ liệu trong TypeScript để bạn có thể tự nâng cao kiến thức của mình về lập trình nói chung. Vậy, học TypeScript nên bắt đầu từ đâu? Khi bắt đầu học TypeScript, chúng ta cần biết một số điều sau:
– Nếu bạn đã biết JS thì bắt đầu với TS rất dễ dàng. Ngoài ra việc giới thiệu TS vào chương trình JS đã có sẵn cũng tương đối đơn giản. Nguyên văn từ Microsoft: TypeScript is JavaScript’s runtime with a compile time type checker.
– Chạy được ở client và server: Về phía server, bạn có thể dùng Deno nếu không muốn mất thời gian biên dịch để chạy trên Nodejs. Vì TypeScript biên dịch chương trình thành JavaScript nên chương trình của bạn có thể chạy thoải mái trên bất cứ trình duyệt nào.
– Trải nghiệm tốt hơn cho lập trình viên: Các chương trình soạn thảo IDEs cũng có thêm thông tin về chương trình, giúp bạn di chuyển giữa các hàm, biến, hay modem nhanh hơn, đồng thời có thể gợi ý code cho bạn nữa. Theo kiểu bạn biết cần đưa vào hàm tham số như thế nào, hay cấu trúc của một object sẽ ra sao. Một chương trình được mô tả kiểu dữ liệu đầy đủ có thể giúp bạn có trải nghiệm tốt hơn.
– Giảm bug: TypeScript chỉ giảm bớt chứ không hoàn toàn đảm bảo chương trình của bạn sẽ không bị lỗi ở runtime. Vì TypeScript giúp bạn kiểm tra kiểu dữ liệu ngay từ mã nguồn, nó giúp gọi đến một thuộc tính không tồn tại trong object, giảm bớt những lỗi thông dụng như đưa vào hàm một giá trị chuỗi thay vì giá trị số.

Học TypeScript bắt đầu từ đâu?
Có nên học TypeScript?
Typescript hỗ trợ sử dụng hệ thống kiểu interface, abstract, implement, override,… và hầu hết các tính chất của hướng đối tượng. Do đó theo tôi nghĩ typescript trong tương lai còn được phát triển nhiều hơn nữa, nên nó cũng là một ngôn ngữ đáng học và sẽ được sử dụng nhiều.
Trên đây là toàn bộ thông tin TypeScript là gì, Reactjs là gì, Typescript khác gì JavaScript, học TypeScript bắt đầu từ đâu? Hy vọng bài viết này hữu ích cho cuộc sống của bạn, cảm ơn bạn đã đọc bài viết này!
Xem thêm: Polyp túi mật là gì? Nguyên nhân và cách điều trị polyp túi mật
Thắc Mắc -Polyp túi mật là gì? Nguyên nhân và cách điều trị polyp túi mật
Lym trong xét nghiệm máu là gì, các chỉ số trong xét nghiệm máu
Jira là gì? Tính năng và cách sử dụng của phần mềm Jira
Tựu trường là gì? Tựu trường và khai giảng khác nhau như thế nào?
Key visual là gì? Cách thiết kế key visual design thu hút
GraphQL là gì, chức năng và mối liên hệ giữa GraphQL với REST
Ceramide là gì và cách phân biệt Ceramide và Niacinamide
